インターネット接続端末はスマホがPCを上回る
ひと昔前まで、インターネット接続はパソコンからアクセスするのが一般的でしたが、スマートフォン端末の普及により、最近ではモバイルからネットにアクセスするケースが多くなってきました。
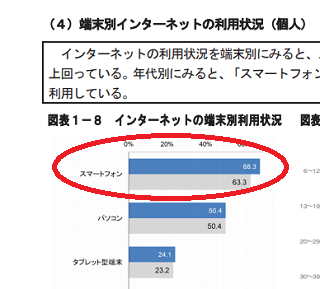
総務省の「令和2年通信利用動向調査」によると、インターネット接続に利用する端末は、既にスマートフォンがパソコンを上回っており、年々増加傾向にあります。

(※出典:「令和2年通信利用動向調査の結果」総務省)
パソコンとスマートフォンでは液晶端末の幅(view port)に違いがあるため、ネットを閲覧する環境も大幅に変化しています。
この閲覧環境の変化に伴い、ウェブサイト運営側でもスマートフォンに最適化した形でウェブ制作をする必要が生じてきており、様々な対策が必要になってきました。
このモバイル環境へ最適化するには、主に以下の2点があげられます。
レスポンシブウェブデザインによる制作
まず、PCサイトではおおむね横幅1000px程度で作成されているケースが多いですが、スマートフォンでは300~480px前後の横幅で作成します。
これらをm.example.com(※エムドットサイト)のような形で、PCとモバイルを別々のサイトとして制作することも可能です。
けれども、一般的には一つのサイトのみを作成し、閲覧環境に応じてCSSで表示を切り替える「レスポンシブウェブデザイン」で作成することをおすすめします。
これは管理の手間が省けるだけでなく、同一のコンテンツを表示することにより、検索エンジン対策上のメリットがあるからです。
もし、エムドットサイトでコンテンツを簡略化した形で作成している場合、レスポンシブウェブデザインで構築しなおすことをおすすめします。
モバイル環境閲覧のための高速化の施策
モバイル端末の場合は脆弱な通信環境となるため、画像やフォントなどのリソースのダウンロードサイズを小さくする必要があります。ダウンロードサイズが大きい場合、表示が遅延することになり、ユーザーエクスペリエンスが低下する傾向にあります。
また、レンダリングを妨げない方法でCSSを記述するとモバイル環境でも高速で表示させるためのポイントです。
この高速化の対策については、いわゆるコアウェブバイタルにおける「LCP」の測定値で客観的に把握することができるため、Page Speed Insightなどのツールでチェックしていくとよいでしょう。
一般的には、ウェブ全体でダウンロードサイズに占める割合は画像になるため、画像サイズを圧縮することが効率的な対策となります。次に、サードパーティーのスクリプトとなりますが、使用していないアプリなどは削除して対応するとよいでしょう。